Con questo hack è possibile aggiungere al proprio Blog/WebSite un box interattivo in grado di mostrare gli articoli più importanti , con effetto “Slide-Show” .Vediamo insieme allora come poter aggiungere ed installare il tutto su Blogger.
Per prima cosa scarchiamo i tre files (tasto destro Salva con nome):
ed effettuiamo l’upload o sul nostro spazio web ,(in questo caso è stato usato GooglePages).
Copiamo ed Incolliamo,(dopo aver spuntato “Espandi i modelli Widget”), il seguente Codice nella sezione Modifica HTML nel punto contrassagneato tra i due tag <HEAD> e </HEAD>:
<script type=”text/javascript” src=”jquery-1.2.2.pack.js”></script>
<link rel=”stylesheet” type=”text/css” href=”featuredcontentglider.css” />
<script type=”text/javascript” src=”featuredcontentglider.js”>
/***********************************************
* Featured Content Glider script- (c) Dynamic Drive DHTML code library (www.dynamicdrive.com)
* Visit http://www.dynamicDrive.com for hundreds of DHTML scripts
* This notice must stay intact for legal use
***********************************************/</script>
Nel codice sopra , dove compare src , dovrete inserire l’inidirizzo completo dei files di cui avete appena fatto l’upload.
Dovrete ora inserire il Codice vero e proprio del Widget dentro il template e nel punto dove desiderate.Se volete ad esempio che il Box Slide News appaia sopra i posts basterà incollare il seguente codice sopra la seguente riga:
<b:widget id=’Blog1′ locked=’false’ title=’Post sul blog’ type=’Blog’>
codice:
<b:widget id=’HTML7′ locked=’false’ title=’I migliori articoli :’ type=’HTML’>
<b:includable id=’main’>
<!– only display title if it’s non-empty –>
<b:if cond=’data:title != ""’>
<h2 class=’title’><data:title/></h2>
</b:if>
<div class=’widget-content’><script type=’text/javascript’>
featuredcontentglider.init({
gliderid: "canadaprovinces", //ID of main glider container
contentclass: "glidecontent", //Shared CSS class name of each glider content
togglerid: "p-select", //ID of toggler container
remotecontent: "", //Get gliding contents from external file on server? "filename" or "" to disable
selected: 0, //Default selected content index (0=1st)
persiststate: false, //Remember last content shown within browser session (true/false)?
speed: 500, //Glide animation duration (in milliseconds)
direction: "downup", //set direction of glide: "updown", "downup", "leftright", or "rightleft"
autorotate: true, //Auto rotate contents (true/false)?
autorotateconfig: [3000, 2] //if auto rotate enabled, set [milliseconds_btw_rotations, cycles_before_stopping]
})</script>
<div class=’glidecontentwrapper’ id=’canadaprovinces’>
<div class=’glidecontent’>
<img alt=’Image Hosted by ImageShack.us’ src=’http://img58.imageshack.us/img58/3232/pringlesonstandbsre5.jpg’ style=’width: 220px; float: left; padding: 5px’/>
<a href=’http://technomhz.blogspot.com/2007/10/antenna-wireless-da-12-db-con-il-tubo.html’>Antenna Wireless da 12 db con il tubo delle patatine Pringles</a>:
Questa è una CanAntenna ; letteralmente "Atenna Barattolo" per reti Wireless a 2.4 Ghz (standard 802.11-b/g) da 12 db realizzata con un tubo delle Pringles !!!
</div><div class=’glidecontent’>
<img src=’http://img389.imageshack.us/img389/1320/immagine004hr3tv4.jpg’ style=’width: 210px; float: left; padding: 5px’/>
<a href=’http://technomhz.blogspot.com/2007/10/antenna-wireless-di-cartone.html’>Antenna Wireless di cartone ?</a>Grazie agli autori di freeantennas , i quali hanno sviluppato il progetto , è possibile autocostruirsi con semplici materiali, un'antenna wireless dalle ottime prestazioni.
</div><div class=’glidecontent’>
<img alt=” border=’0′ src=’http://img225.imageshack.us/img225/7241/511802509466364778b9e8ak5.jpg’ style=’cursor: pointer; width: 250px; height: 160px; float: left; padding: 5px;’/>
<a href=’http://technomhz.blogspot.com/2007/10/i-7-peccati-capitali-della-ps3.html’>
</a><p><a href=’http://technomhz.blogspot.com/2007/10/i-7-peccati-capitali-della-ps3.html’><strong>Quale prendere?</strong></a>Rispondere a questa domanda può essere fuorviante, ed in alcuni casi, presi da un'irrefrenabile ondata di entusiasmo ci ritroviamo con un'acquisto che non ci soddisfa del tutto.
</p>
</div><div class=’glidecontent’>
<img src=’http://img81.imageshack.us/img81/9094/immagine2hy9.jpg’ style=’cursor: pointer; width: 250px; height: 160px; float: left; padding: 5px;’/>
<a href=’http://technomhz.blogspot.com/2007/09/come-effettuare-il-backup-di-un-film.html’>Come effettuare il Backup di un film DVD in 30 minuti !</a> Se volete effettuare un copia di Backup di un <u>vostro DVD</u> e non volete perdere tempo in guide e programmini al quanto dubbi , allora potreste trovare interessante questo articolo.<p/>
</div>
</div><div class=’glidecontenttoggler’ id=’p-select’>
<a class=’prev’ href=’#’>Prev</a>
<a class=’toc’ href=’#’>Page 1</a> <a class=’toc’ href=’#’>Page 2</a> <a class=’toc’ href=’#’>Page 3</a>
<a class=’next’ href=’#’>Next</a>
</div>
</div><b:include name=’quickedit’/>
</b:includable>
</b:widget>
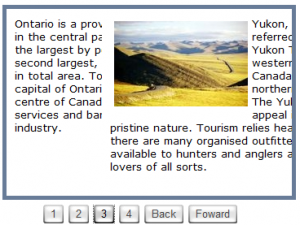
Se tutto funziona il risultato dovrebbe essere questo .
Basterà recarsi dunque tra i tag
<div class=’glidecontent’> e </div>
inserendo il codice Html dell’articolo che volete mostrare , magari con un link al singolo post come da esempio , ed il gioco è fatto.
Per quanto riguarda il foglio di stile (featuredcontentglider.css) potrete modificarne a piacere i colori la grandezza ed il tempo di scorrimento delle slide.
Per maggiori informazioni potrete recarvi sul sito sviluppatore